Today, we are sharing some new product updates and cool things we have been working on at MightyMeld this January. From the highly anticipated dark mode to significant Tailwind announcements, let's dive in!
Tailwind Studio Mode
We’ve added a whole new className editing experience in MightyMeld Studio, designed specifically for Tailwind CSS. We’ve also invested in new materials for Tailwind such as sample projects and prefabs.
Tailwind Autocomplete & Hover on Tailwind Styles
As you type class names, you’ll be prompted with completions, similar to any IDE. Additionally, you can view the CSS styles associated with any Tailwind class name by hovering over the class name in the right panel of the studio.
40+ Tailwind Prefabs
With over 40 new customizable Tailwind building blocks (which we call “prefabs”), you can quickly build new UI in your app. These prefabs are designed to be easily integrated into your workflow. Just drag and drop to use them.

Prefabs are easy to set up and customize. See our documentation to learn more.
New Tailwind Sample Projects
We now have 4 Tailwind sample projects to choose from:
Dark Mode
We heard your requests for dark mode, and we’re so excited to announce that it is now live! It seamlessly integrates with your OS settings, so if you have dark mode enabled on your system, you will automatically experience it in MightyMeld studio. Learn more about our process of creating dark mode here.
Fill Mode
By default, your app now fills the available area. This too was in response from tons of feedback from developers.
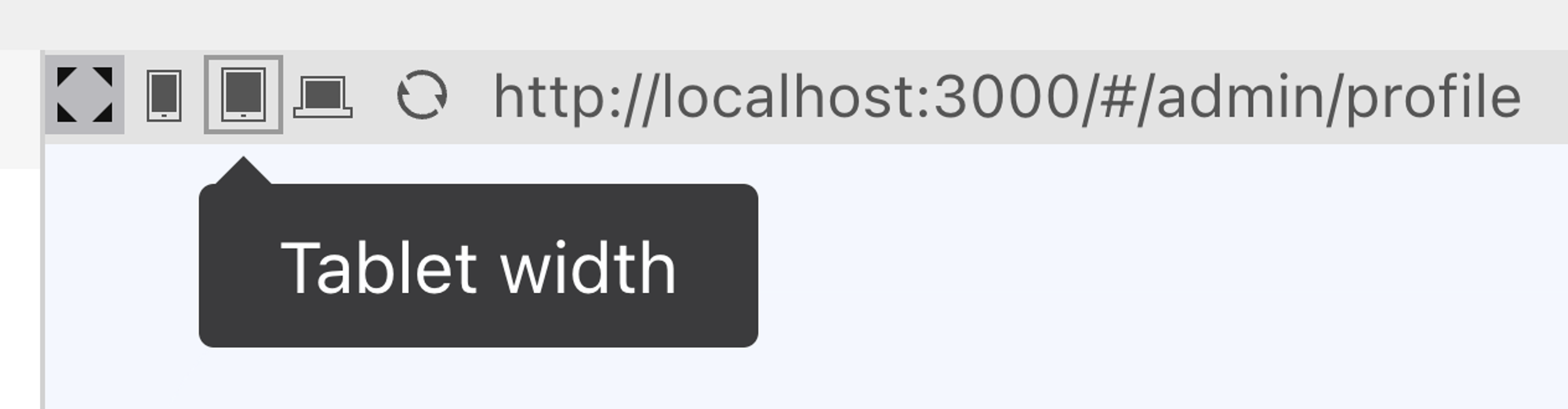
You can still work with the responsive for or a fixed-size layout, simply click the toggle above your mini-browser to change the layout.

Opening files from the library
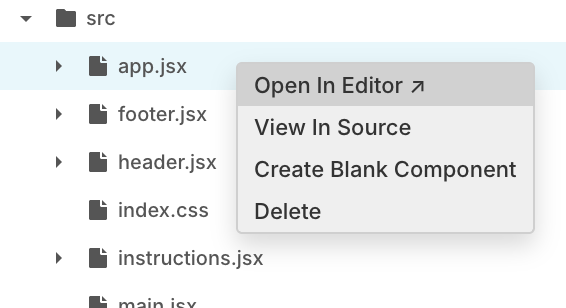
You can now open files in your editor from the context menu in the library.

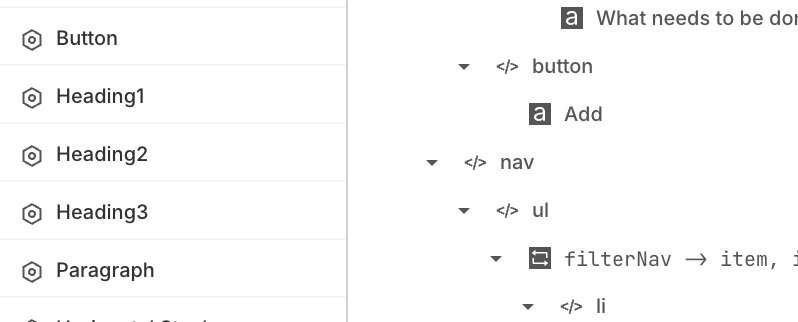
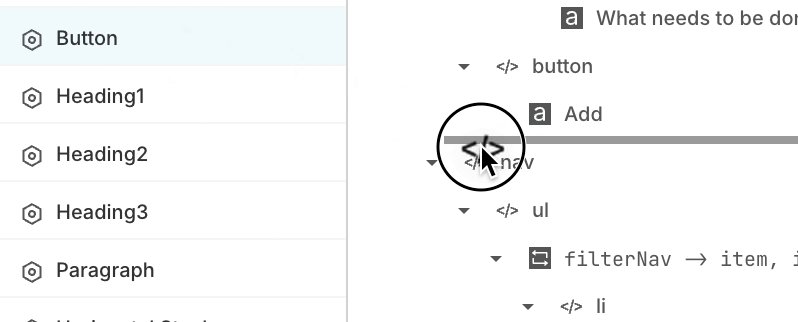
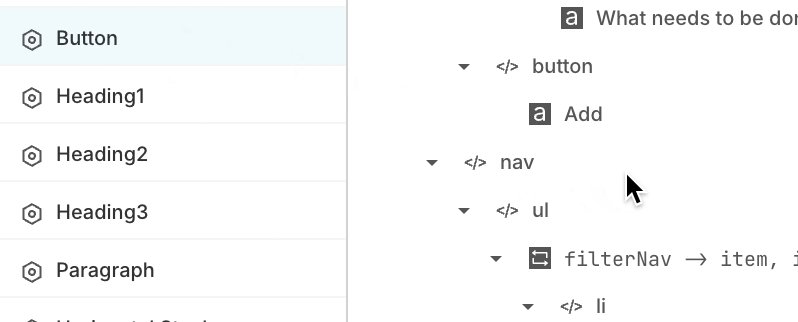
Drag and Drop Improvements
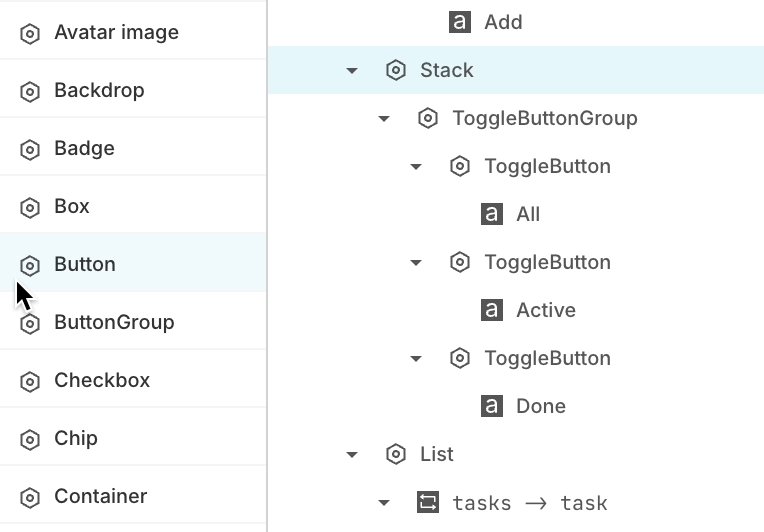
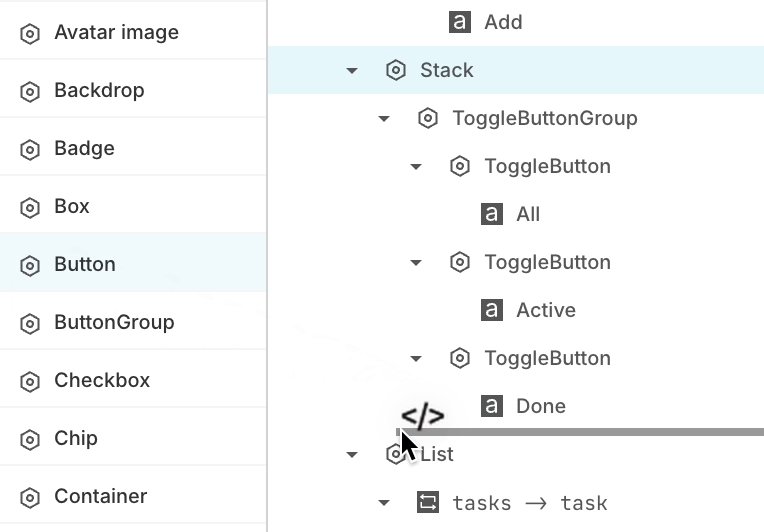
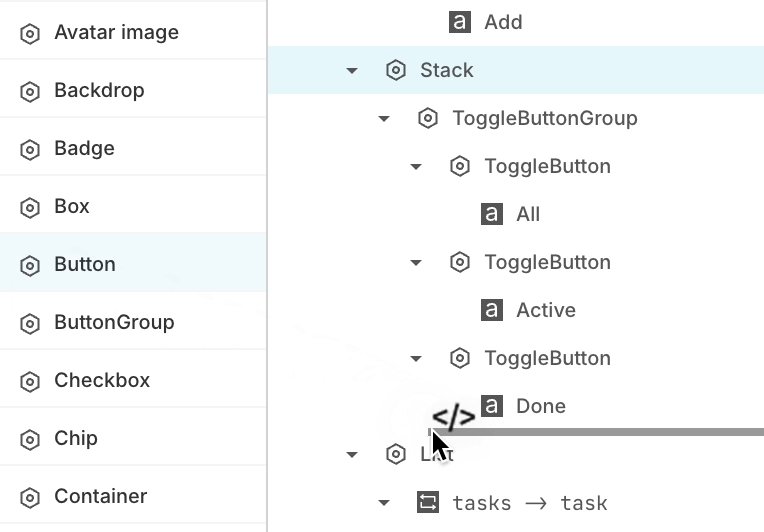
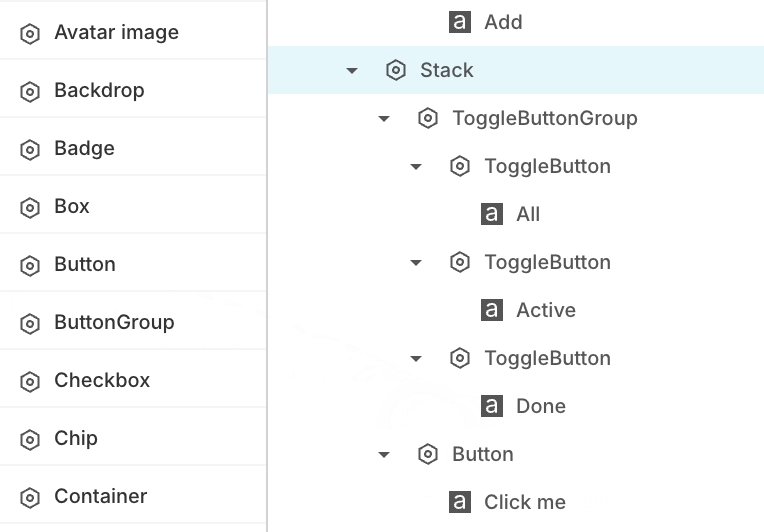
Dragging JSX elements and prefabs is now more powerful, with the ability to drop elements to the end of the list, and to choose the level of nesting.

New mightymeld commands
npx mightymeld secrets — Downloads a mightymeld.secrets file into the root of your project so you don’t have to deal with downloading a file from your browser and moving it into the right place.
npx mightymeld tailwind — This command automates the setup that is required to get Tailwind Studio mode working with your project. It handles installing required packages and making the necessary changes to your mightymeld.json.
Bug Fixes
Along with a bunch of small fixes, we also fixed a few bugs that may have gotten in the way of your workflow:
- Prettier code formatting would not always work correctly if you had a custom
.prettierrc. We also made Prettier more robust when using the same instance for multiple projects. - Studio did not always properly track indentation changes for SWC projects which may have caused your layer tree to go gray from time to time. Should be solid now.
- We had a few issues with auth that are now cleaned up.
As always, let us know on Discord if you notice anything else.
