In this article, we’ll explore the architecture that drives MightyMeld. Several systems come together to meld your running web app, its source code, the live DOM, and an editable visualization of your web app’s code together into a single, unified user experience.
We think of MightyMeld as a “web app studio.” As Photoshop operates on images, MightyMeld operates on a running web app. Your web app, running in its typical dev environment, is the central object.
If you’re new to MightyMeld, you should give it a try or watch some videos. Experiencing the true bidirectional relationship between code and WYSIWYG will help you understand the architecture.
The Three Components

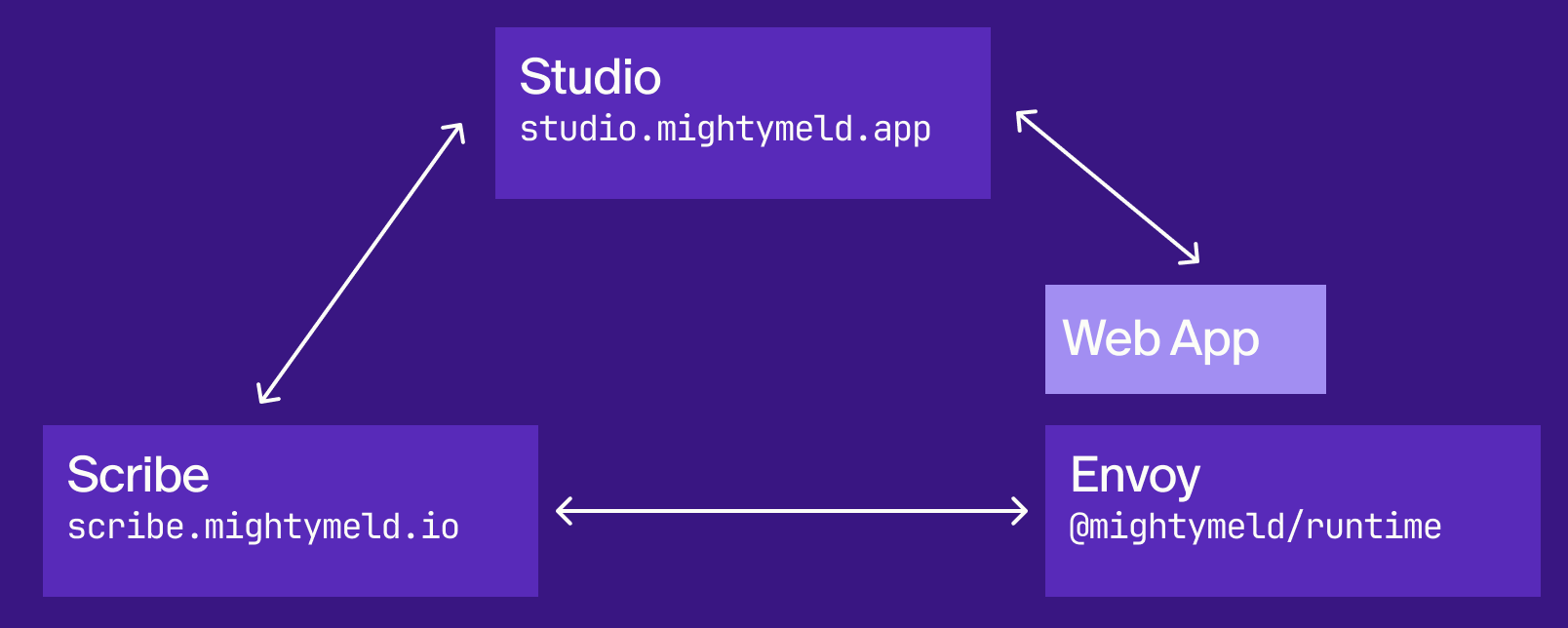
The three systems that power MightyMeld are Studio, Scribe, and Envoy. Let's break down what each of these elements does and how they collaborate to streamline your development process.
- Studio: A front-end built with React, the MightyMeld Studio is a browser-based UI that allows developers to see and manipulate their web app in real-time. It uses one or more iframes to host your web app. Studio talks with Scribe as they work together to visualize and update your code.
- Scribe: Often referred to as the “brains of the operation,” Scribe is so-called because it reads and writes code. It is a Node.js server that maintains high-level abstractions of code structure. When Studio asks for an app update, Scribe generates new code (which it sends to Envoy) and new data representations (which are sent to Studio). Scribe also acts as a bridge between Studio and Envoy.
- Envoy: When you set up MightyMeld, the first thing you do is install Envoy onto your local development environment, container, or wherever you run your dev builds. Envoy acts as a liaison between MightyMeld and your web app: launching the app, sending code to Scribe, and updating the user’s code on disk when changes are made.
Envoy: Conditioning and Running Your Web App

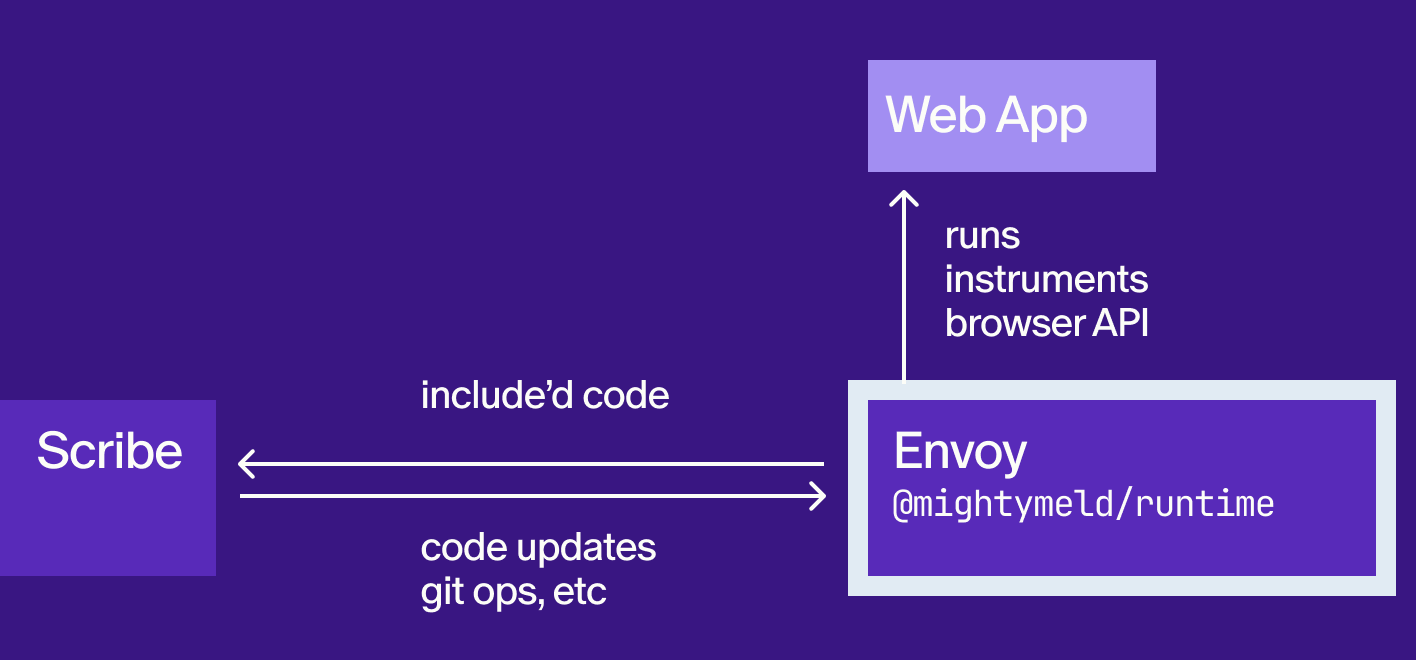
Envoy is installed when you run npm install @mightymeld/runtime. Its core responsibility is to launch and manage your web app. We designed Envoy to be as lightweight as possible, to minimize resource consumption in the dev environment, allow MightyMeld to run on the largest possible variety of dev environments, and minimize the number of times updates would need to be pushed to dev environments.
When you type npx mightymeld, Envoy starts your web app by executing the run command. It then sends the user’s code in the include path (that is not excluded) to Scribe for analysis, and finally launches Studio.
Envoy, when launching your web app, runs the MightyMeld plugin which performs two vital functions: adding the Browser API, and instrumenting your JSX so additional information appears in the DOM.
With the various pieces set in motion, Envoy relaxes and waits. When it receives code updates from Scribe, it writes them to the local disk, triggering a hot reload. Envoy enables functionality which requires access to the local dev environment, such as watching for changes you make in your text editor and launching text editors that don’t support a URL scheme.
Studio: The Heart of Interaction

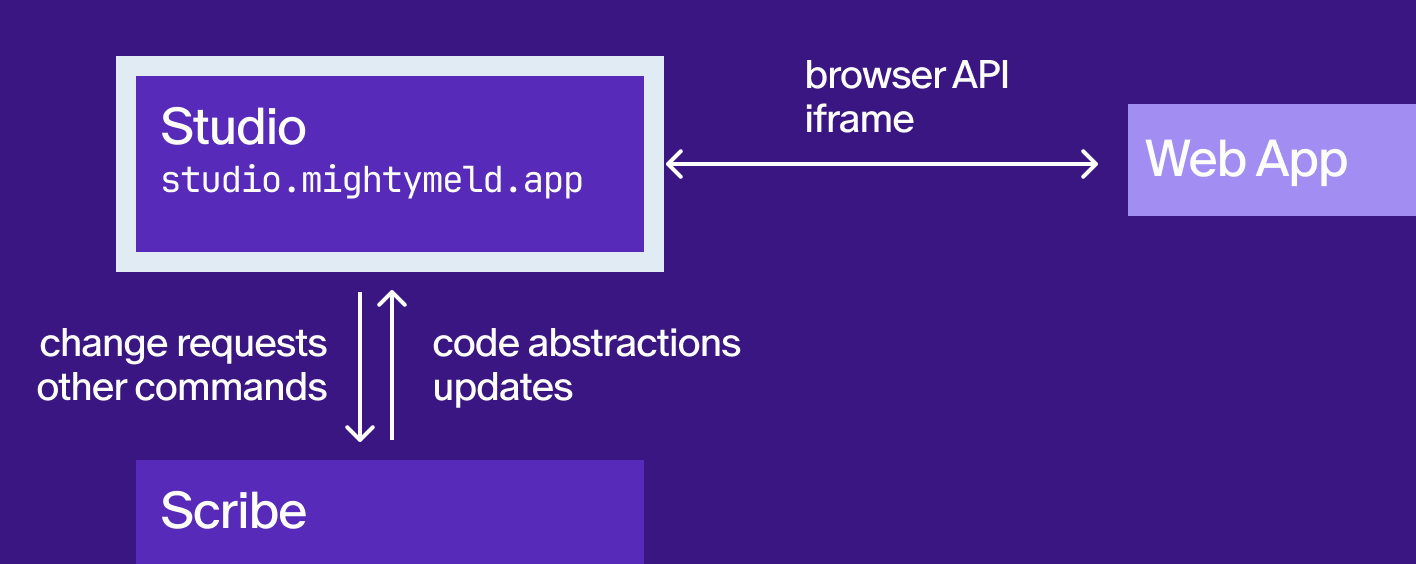
After Envoy launches Studio, the two do not communicate. Envoy instead passes config over to Scribe, which relays that information to Studio. One important piece of information that is passed in this way is the web_server_url which Studio uses to open your web app in an iframe. Keeping Studio and Envoy separate simplifies security (how we manage auth is beyond the scope of this article).
Studio leans heavily on the Browser API to look inside of the DOM of the running web app. The instrumented DOM along with the live code visualization provided by Scribe are used together to provide the appropriate selection and visual controls when elements are selected, and as they are modified.
Studio also leans heavily on code abstractions provided by Scribe. When you make a change, such as moving an element with drag’n’drop, or changing a style, Studio sends an update request to Scribe. After determining the required code update, Scribe sends an updated abstraction to Studio (while also sending updated code to Envoy).
Features such as AI Assist follow this same general pattern. An update request (a prompt this time) is passed to Scribe. Scribe sends a request to an LLM which updates the code. Scribe then updates both the app codebase and the abstractions used by Scribe/Studio.
Studio passes operations which need to act on the dev environment (git operations, restart requests, etc) to Scribe which relays those commands to Envoy.
Scribe: The Code Master

The scribe is the most architecturally traditional of the three components. It stores your web app code, along with a series of abstractions that facilitate fast updates and advanced computations. As change requests are received from Studio, updates are passed to Envoy and Studio. Scribe also acts as a bridge between Studio and Envoy. Both HTTPS and secure sockets are used for this communication.
A variety of abstractions power the Scribe, such as Abstract Syntax Trees (ASTs), a bidirectional dependency graph, and data structures that represent styles and components.
The Future of MightyMeld
MightyMeld’s architecture has proven to be robust and flexible. We are continually exploring new possibilities, such as enhanced support for design tokens, richer canvas interactions, and more powerful controls in the property panel. The roadmap ahead is full of exciting potential for our product: this architecture can support a ton.
One of the most significant advantages of MightyMeld is its agnostic nature; it can work with a wide range of web apps as long as they support the browser's built-in features like postMessage and can run the MightyMeld plugin. We are working to further minimize these requirements.
Envoy can run locally, or on the cloud. The whole stack could be made to run in a single environment. The product's adaptability ensures that you can continue building web apps in your preferred way, with MightyMeld as a valuable tool in your arsenal, as the ecosystem and your needs as a developer evolve.
As much as we’ve done, we’re even more excited by the future potential. Let us know what features you may want or join our Discord community to chat it over. Keep exploring, keep building, and keep creating with MightyMeld!



